YUI 2: Resize Utility
YUI 2: Resize Utility
The Resize Utility allows you to make an HTML element resizable.
On This Page:
Quick Links:
- Examples: Explore examples of the Resize Utility in action.
- API Documentation: View the full API documentation for the Resize Utility.
- Release Notes: Detailed change log for the Resize Utility.
- License: The YUI Library is issued under a BSD license.
- Download: Download the Resize Utility as part of the full YUI Library at YUILibrary.com.
Getting Started
To use the Resize Utility, include the following source files in your web page:
<!-- Skin CSS file --> <link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/2.9.0/build/assets/skins/sam/resize.css"> <!-- Utility Dependencies --> <script src="http://yui.yahooapis.com/2.9.0/build/yahoo-dom-event/yahoo-dom-event.js"></script> <script src="http://yui.yahooapis.com/2.9.0/build/dragdrop/dragdrop-min.js"></script> <script src="http://yui.yahooapis.com/2.9.0/build/element/element-min.js"></script> <!-- Optional Animation --> <script src="http://yui.yahooapis.com/2.9.0/build/animation/animation-min.js"></script> <!-- Source file for the Resize Utility --> <script src="http://yui.yahooapis.com/2.9.0/build/resize/resize-min.js"></script>
yui-skin-sam class name to an element that is a parent of the element
in which the Resize Utility lives. You can usually accomplish this simply by putting the class on the
<body> tag:
<body class="yui-skin-sam">
For more information on skinning YUI components and making use of default skins, see our Understanding YUI Skins article here on the website.
YUI Dependency Configurator:
Instead of copying and pasting the filepaths above, try letting the YUI dependency Configurator determine the optimal file list for your desired components; the Configurator uses YUI Loader to write out the full HTML for including the precise files you need for your implementation.
Note: If you wish to include this component via the YUI Loader, its module name is resize. (Click here for the full list of module names for YUI Loader.)
Where these files come from: The files included using the text above will be served from Yahoo! servers. JavaScript files are minified, meaning that comments and white space have been removed to make them more efficient to download. To use the full, commented versions or the -debug versions of YUI JavaScript files, please download the library distribution and host the files on your own server.
Order matters: As is the case generally with JavaScript and CSS, order matters; these files should be included in the order specified above. If you include files in the wrong order, errors may result.
Simple Resize
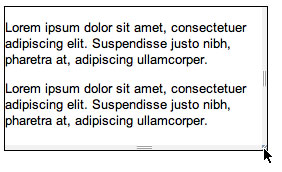
Applying the Resize Utility to a element, will make that element resizable by the right, bottom and bottom right sides.
You can get this by using the following code:
#resizeMe { height: 200px; width: 200px; border: 1px solid black; }
<div id="resizeMe"> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Suspendisse justo nibh, pharetra at, adipiscing ullamcorper, rutrum ac, enim. Nullam pretium interdum metus. Ut in neque. Vivamus ut lorem vitae turpis porttitor tempor.</p> </div>
var resize = new YAHOO.util.Resize('resizeMe');
Now you will get a rich control that looks something like this:

Proxy Resize
A Proxy Resize, is similar to the DDProxy subclass of DragDrop.
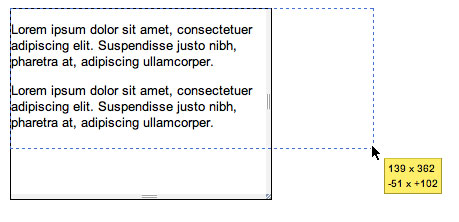
When a resize action is started, the Resize Utility will create a "proxy" element to resize instead of resizing the actual element. This should be used when you are resizing a complex element. This can be done by simply adding a proxy property to the Resize Utility's config object.
#resizeMe { height: 200px; width: 200px; border: 1px solid black; }
<div id="resizeMe"> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Suspendisse justo nibh, pharetra at, adipiscing ullamcorper, rutrum ac, enim. Nullam pretium interdum metus. Ut in neque. Vivamus ut lorem vitae turpis porttitor tempor.</p> </div>
var resize = new YAHOO.util.Resize('resizeMe', { proxy: true, status: true });
Now you will get a rich control that looks something like this:

Resize Events
Here is a list of the Custom Events that the Resize Utility fires:
| Name | Payload | Description |
|---|---|---|
| dragEvent | MouseMove Event | When the DragDrop dragEvent is fired for the config option draggable. |
| startResize | Resize Object | When a resize action is started. |
| beforeResize | Height, Width, Top, Left | Fires before every element resize after the size calculations, returning false will stop the resize. |
| resize | Height, Width, Top, Left | On every element resize (only fires once when used with proxy config setting). |
| proxyResize | Height, Width, Top, Left | On every proxy resize (only fires when used with proxy config setting). |
| endResize | Height, Width, Top, Left | Fires after every element resize after the size calculations. |
Resize Handles
The Resize Utility supports the following handle positions: Top, Bottom, Left, Right, Top Right, Top Left, Bottom Right, Bottom Left.
The default handle positions are: Right, Bottom & Bottom Right
The default look of the handles are to take up all available space around the element to be resized. There are a few configuration options built in that will alter this look:
hiddenHandles- Handles are always transparent, the user gets feedback from the cursor change.hover- Handles are hidden by default until the user hovers over them, then they appear.knobHandles- Used for the classic 8-way resize.
Take a look at the Resize Utility's examples for demos of all of these options.
Note: To get the best effect out of using all 8 resize handles, it is recommended that the element be absolutely positioned (and if possible be a direct child of the body).
Skinning Resize
The Resize Utility comes with a default presentation or "skin," part of the "Sam Skin" visual treatment that accompanies most YUI controls. You can read more about the general approach to skinning YUI components in this in-depth article.
The CSS provided with the Resize Utility is comprised of core, functional CSS as well as the Sam Skin visual treatment.
To explore the CSS which controls the Resize Utility's presentation, please review the Resize Utility's Skinning Example wherein the full CSS for the control is displayed.
YUI on Mobile: Using Resize Utility with "A-Grade" Mobile Browsers
About this Section: YUI generally works well with mobile browsers that are based on A-Grade browser foundations. For example, Nokia's N-series phones, including the N95, use a browser based on Webkit — the same foundation shared by Apple's Safari browser, which is found on the iPhone. The fundamental challenges in developing for this emerging class of full, A-Grade-derived browsers on handheld devices are:
- Screen size: You have a much smaller canvas;
- Input devices: Mobile devices generally do not have mouse input, and therefore are missing some or all mouse events (like mouseover);
- Processor power: Mobile devices have slower processors that can more easily be saturated by JavaScript and DOM interactions — and processor usage affects things like battery life in ways that don't have analogues in desktop browsers;
- Latency: Most mobile devices have a much higher latency on the network than do terrestrially networked PCs; this can make pages with many script, css or other types of external files load much more slowly.
There are other considerations, many of them device/browser specific (for example, current versions of the iPhone's Safari browser do not support Flash). The goal of these sections on YUI User's Guides is to provide you some preliminary insights about how specific components perform on this emerging class of mobile devices. Although we have not done exhaustive testing, and although these browsers are revving quickly and present a moving target, our goal is to provide some early, provisional advice to help you get started as you contemplate how your YUI-based application will render in the mobile world.
More Information:
- Challenges of Interface Design for Mobile Devices - YUI Blog article by Lucas Pettinati, Yahoo! Sr. Interaction Designer.
- Performance Research, Part 5: iPhone Cacheability - Making it Stick - YUI Blog article by Tenni Theurer and Wayne Shea from the Yahoo! Exceptional Performance Team
The YUI Resize Utility does not currently support the iPhone or the Nokia N95. Due to the interaction model (specifically, the inability to drag and drop), the Resize Utility will not function as expected.
Support & Community
The YUI Library and related topics are discussed on the on the YUILibrary.com forums.
Also be sure to check out YUIBlog for updates and articles about the YUI Library written by the library's developers.
Filing Bugs & Feature Requests
The YUI Library's public bug tracking and feature request repositories are located on the YUILibrary.com site. Before filing new feature requests or bug reports, please review our reporting guidelines.
Resize Utility Examples:
- Simple Resize
- Proxy Resize
- Animated Proxy Resize
- 8-way Element Resize
- Ghosting and Custom Proxy Resize
- Custom resizing for the Rich Text Editor
- Split Pane resizing with Grids CSS
- Skinning the Resize Utility
Other YUI Examples That Make Use of the Resize Utility:
- Layout inside a resizable Panel (included with examples for the Layout Manager)
- Creating a Resizable Panel (included with examples for the Container Family)
- Complex Application (included with examples for the Layout Manager)
YUI Resize Utility on del.icio.us:
All YUI 2.x users should review the YUI 2.8.2 security bulletin, which discusses a vulnerability present in YUI 2.4.0-2.8.1.
- YUI Library
- YUI Home
- YUI 3
- YUIBlog
- Bug Reports/Feature Requests
- YUI on GitHub
- YUI License
- YUI 2.x Resources
- YUI 2 Archives
- YUI 2 Examples
- YUI 2 API Docs
- YUI 2 Discussion Forums

- YUI Components
- Animation
- AutoComplete
- Browser History Manager
- Button
- Calendar
- Carousel
- Charts
- Color Picker
- Connection Manager
- Container
- Cookie
- DataSource
- DataTable
- Dom
- Drag & Drop
- Element
- Event
- Get
- ImageCropper
- ImageLoader
- JSON
- Layout Manager
- Logger
- Menu
- Paginator
- Profiler
- ProfilerViewer
- ProgressBar
- Resize
- Rich Text Editor
- Selector
- Slider
- Storage
- StyleSheet
- SWF
- SWFStore
- TabView
- TreeView
- Uploader
- Yahoo Global Object
- YUI Loader
- YUI Test
- Reset CSS
- Base CSS
- Fonts CSS
- Grids CSS
Copyright © 2013 Yahoo! Inc. All rights reserved.