YUI 2: Layout Manager
YUI 2: Layout Manager
 The YUI Layout Manager allows you to create cross-browser, pixel-perfect application layouts with little effort. Layout Manager establishes structured layouts containing top, bottom, left, right and center layout units. Units can be resized or collapsed by the user; properties and contents of layout units can be modifed scriptologically through an extensive API. Layout Manager can establish a new layout either at the body-element level (taking up the full viewport) or within a single element (such as within a Panel).
The YUI Layout Manager allows you to create cross-browser, pixel-perfect application layouts with little effort. Layout Manager establishes structured layouts containing top, bottom, left, right and center layout units. Units can be resized or collapsed by the user; properties and contents of layout units can be modifed scriptologically through an extensive API. Layout Manager can establish a new layout either at the body-element level (taking up the full viewport) or within a single element (such as within a Panel).
On This Page:
Quick Links:
- Examples: Explore examples of the Layout Manager in action.
- API Documentation: View the full API documentation for the Layout Manager.
- Release Notes: Detailed change log for the Layout Manager.
- License: The YUI Library is issued under a BSD license.
- Download: Download the Layout Manager as part of the full YUI Library at YUILibrary.com.
Getting Started
To use the Layout Manager, include the following source files in your web page:
<link rel="stylesheet" type="text/css"href="http://yui.yahooapis.com/2.9.0/build/reset-fonts-grids/reset-fonts-grids.css"> <!-- Skin CSS files resize.css must load before layout.css --> <link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/2.9.0/build/assets/skins/sam/resize.css"> <link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/2.9.0/build/assets/skins/sam/layout.css"> <!-- Utility Dependencies --> <script src="http://yui.yahooapis.com/2.9.0/build/yahoo-dom-event/yahoo-dom-event.js"></script> <script src="http://yui.yahooapis.com/2.9.0/build/dragdrop/dragdrop-min.js"></script> <script src="http://yui.yahooapis.com/2.9.0/build/element/element-min.js"></script> <!-- Optional Animation Support--> <script src="http://yui.yahooapis.com/2.9.0/build/animation/animation-min.js"></script> <!-- Optional Resize Support --> <script src="http://yui.yahooapis.com/2.9.0/build/resize/resize-min.js"></script> <!-- Source file for the Layout Manager --> <script src="http://yui.yahooapis.com/2.9.0/build/layout/layout-min.js"></script>
yui-skin-sam class name to an element that is a parent of the element
in which the Layout Manager lives. You can usually accomplish this simply by putting the class on the
<body> tag:
<body class="yui-skin-sam">
For more information on skinning YUI components and making use of default skins, see our Understanding YUI Skins article here on the website.
YUI Dependency Configurator:
Instead of copying and pasting the filepaths above, try letting the YUI dependency Configurator determine the optimal file list for your desired components; the Configurator uses YUI Loader to write out the full HTML for including the precise files you need for your implementation.
Note: If you wish to include this component via the YUI Loader, its module name is layout. (Click here for the full list of module names for YUI Loader.)
Where these files come from: The files included using the text above will be served from Yahoo! servers. JavaScript files are minified, meaning that comments and white space have been removed to make them more efficient to download. To use the full, commented versions or the -debug versions of YUI JavaScript files, please download the library distribution and host the files on your own server.
Order matters: As is the case generally with JavaScript and CSS, order matters; these files should be included in the order specified above. If you include files in the wrong order, errors may result.
Layouts
There are 2 different types of layouts supported by the Layout Manager: full page and element-based.
A full page layout will take over the entire screen and fill up all available space. View a full page example.
An element-based layout will take over the entire area of a given element on the page (like a panel or DIV). View an element-based example.
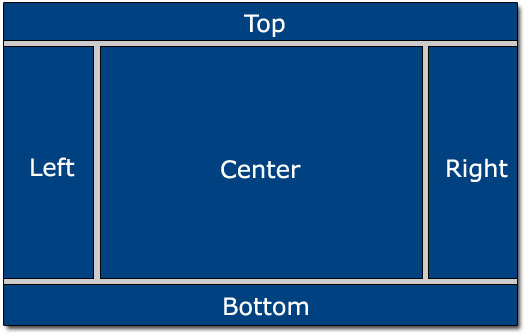
Each layout is comprised of 1 to 5 Layout Units, each having is own set of configuration options. These units are then given a position inside the layout of: Top, Right, Bottom, Left or Center. There can be only one Layout Unit per position; Layout Manager will not let you add a unit to a position if it has already been filled.
The only required Layout Unit is the one at the center position. The center unit is the fluid unit, it should not have a height or width assigned to it as it will automatically be calculated based on the sizes of the other units and the space available for the layout. It also cannot be resizable, the other units are responsible for this setting.
Layout Wireframe
Below is a wireframe showing the various positions of the layout. Download this PDF file for a more detailed view.

Layout Units
Layout units are the individual areas inside of the main layout. Each unit is comprised of a modified version of the "Standard Module Format". The difference is that their CSS classnames have a yui-layout prefix.
Each Layout Unit has the ability to be added and removed after the layout has been rendered. They are also highly customizable through the various configuration options. See the API docs for a complete list.
Setting Up a Layout
Setting up a full page layout is as simple as passing in the config for the layout, if no element is passed as the first parameter the Layout Manager will assume that we are going to take the whole screen.
//Full Page Layout var layoutFull = new YAHOO.widget.Layout({ /* Config here */}); layoutFull.render(); //Element Based Layout var layoutEl = new YAHOO.widget.Layout('demo', { /* Config here */}); layoutEl.render();
Setting Up the Layout Units
Each area of the layout (top, right, bottom, left and center) are made up of LayoutUnit's.
The only required unit is the center unit. It will be the one that is fluid when styled.
We can setup these units by passing them into the unit array configuration option.
var layout = new YAHOO.widget.Layout({ units: [ { position: 'top', height: 50 }, //Height required here { position: 'right', width: 300 }, //Width required here { position: 'bottom', height: 100 }, //Height required here { position: 'left', width: 200 }, //Width required here { position: 'center' } ] }); layout.render();
Configuring a Unit
Each unit has it's own configuration settings. In the example below we, will show the following options:
position: The position that this unit will take in the Layout.header: The string to use for the Header of the unit.width: The width (in pixels) that the unit will take up in the layout (only applies to left and right units and is required).height: The height (in pixels) that the unit will take up in the layout (only applies to top and bottom units and is required).resize: Boolean indicating whether this unit is resizeable.gutter: The gutter applied to the unit's wrapper, before the content.footer: An id or string to use as the footer of the unit.collapse: Boolean indicating whether this unit is collapsible (iftrue, places an icon in the header).scroll: Boolean indicating whether the unit's body should have scroll bars if the body content is larger than the display area.body: An id or string to be used as the unit's bodyanimate: Boolean indicating whether the expand and collapse transitions should be animated; iftrue, requires the Animation Utility.
Note: The center LayoutUnit does not support the following configuration options: resize, width, height, collapse, animate, close
See the API docs for more info on LayoutUnit options.
The configuration for the Right unit:
{ position: 'right', header: 'Right', width: 300, resize: true, gutter: '5px', footer: 'Footer', collapse: true, scroll: true, body: 'right1', animate: true }
A complete Layout configuration:
(function() { var Dom = YAHOO.util.Dom, Event = YAHOO.util.Event; Event.onDOMReady(function() { var layout = new YAHOO.widget.Layout({ units: [ { position: 'top', height: 50, resize: false, gutter: '5px', collapse: true, resize: true }, { position: 'right', header: 'Right', width: 300, resize: true, gutter: '5px', footer: 'Footer', collapse: true, scroll: true }, { position: 'bottom', header: 'Bottom', height: 100, resize: true, gutter: '5px', collapse: true }, { position: 'left', header: 'Left', width: 200, resize: true, gutter: '5px', collapse: true, close: true, collapseSize: 50, scroll: true }, { position: 'center' } ] }); layout.render(); }); })();
Layout CSS Class Names
| Class Name | Applied To |
|---|---|
| .yui-layout | Applied to the element that is the root of the layout. |
| .yui-layout-doc | Applied to the first wrapper around the layout. |
| .yui-layout-unit | Applied to root element of each layout unit. |
| .yui-layout-unit-left | Applied to the root element of the left unit. |
| .yui-layout-unit-right | Applied to the root element of the right unit. |
| .yui-layout-unit-top | Applied to the root element of the top unit. |
| .yui-layout-unit-bottom | Applied to the root element of the bottom unit. |
| .yui-layout-unit-center | Applied to the root element of the center unit. |
| .yui-layout-wrap | Applied to the wrapper around the Standard Module Format elements inside the root element. |
| .yui-layout-scroll | Applied to the root element of the unit when the config option scroll is set to true. |
| .yui-layout-hd | Applied to the header element of the unit. |
| .yui-layout-bd | Applied to the body element of the unit. |
| .yui-layout-bd-nohd | Applied to the body element of the unit if there is no header present. |
| .yui-layout-bd-noft | Applied to the body element of the unit if there is no footer elemen present. |
| .yui-layout-ft | Applied to the footer element of the unit. |
| .yui-resize* | If the unit is resizable, the Resize Utility's classes will be applied to the root element. |
Skinning a Layout
The Layout Manager comes with a default presentation or "skin," part of the "Sam Skin" visual treatment that accompanies most YUI controls. You can read more about the general approach to skinning YUI components in this in-depth article.
The CSS provided with the Layout Manager is comprised of core, functional CSS as well as the Sam Skin visual treatment.
To explore the CSS which controls the Layout Manager's presentation, please review the Layout Manager's Skinning Example wherein the full CSS for the control is displayed.
YUI on Mobile: Using Layout Manager with "A-Grade" Mobile Browsers
About this Section: YUI generally works well with mobile browsers that are based on A-Grade browser foundations. For example, Nokia's N-series phones, including the N95, use a browser based on Webkit — the same foundation shared by Apple's Safari browser, which is found on the iPhone. The fundamental challenges in developing for this emerging class of full, A-Grade-derived browsers on handheld devices are:
- Screen size: You have a much smaller canvas;
- Input devices: Mobile devices generally do not have mouse input, and therefore are missing some or all mouse events (like mouseover);
- Processor power: Mobile devices have slower processors that can more easily be saturated by JavaScript and DOM interactions — and processor usage affects things like battery life in ways that don't have analogues in desktop browsers;
- Latency: Most mobile devices have a much higher latency on the network than do terrestrially networked PCs; this can make pages with many script, css or other types of external files load much more slowly.
There are other considerations, many of them device/browser specific (for example, current versions of the iPhone's Safari browser do not support Flash). The goal of these sections on YUI User's Guides is to provide you some preliminary insights about how specific components perform on this emerging class of mobile devices. Although we have not done exhaustive testing, and although these browsers are revving quickly and present a moving target, our goal is to provide some early, provisional advice to help you get started as you contemplate how your YUI-based application will render in the mobile world.
More Information:
- Challenges of Interface Design for Mobile Devices - YUI Blog article by Lucas Pettinati, Yahoo! Sr. Interaction Designer.
- Performance Research, Part 5: iPhone Cacheability - Making it Stick - YUI Blog article by Tenni Theurer and Wayne Shea from the Yahoo! Exceptional Performance Team
The Layout Manager is not officially supported on a mobile device. Mobile devices tend to not report browser resize events properly or screen size properly. These events and properties are what the Layout Manager uses to make it's calculations. So if they are incorrect then the layout will render incorrectly.
This situation is likely to improve over time, but for now Layout Manager is an implementation that you'd want to test very carefully before serving to mobile devices as part of your UI. The documentation for the Yahoo Global Object has sample code you can use to target mobile devices in JavaScript.
Support & Community
The YUI Library and related topics are discussed on the on the YUILibrary.com forums.
Also be sure to check out YUIBlog for updates and articles about the YUI Library written by the library's developers.
Filing Bugs & Feature Requests
The YUI Library's public bug tracking and feature request repositories are located on the YUILibrary.com site. Before filing new feature requests or bug reports, please review our reporting guidelines.
Layout Manager Examples:
YUI Layout Manager on del.icio.us:
be the first to bookmark this page!
All YUI 2.x users should review the YUI 2.8.2 security bulletin, which discusses a vulnerability present in YUI 2.4.0-2.8.1.
- YUI Library
- YUI Home
- YUI 3
- YUIBlog
- Bug Reports/Feature Requests
- YUI on GitHub
- YUI License
- YUI 2.x Resources
- YUI 2 Archives
- YUI 2 Examples
- YUI 2 API Docs
- YUI 2 Discussion Forums

- YUI Components
- Animation
- AutoComplete
- Browser History Manager
- Button
- Calendar
- Carousel
- Charts
- Color Picker
- Connection Manager
- Container
- Cookie
- DataSource
- DataTable
- Dom
- Drag & Drop
- Element
- Event
- Get
- ImageCropper
- ImageLoader
- JSON
- Layout Manager
- Logger
- Menu
- Paginator
- Profiler
- ProfilerViewer
- ProgressBar
- Resize
- Rich Text Editor
- Selector
- Slider
- Storage
- StyleSheet
- SWF
- SWFStore
- TabView
- TreeView
- Uploader
- Yahoo Global Object
- YUI Loader
- YUI Test
- Reset CSS
- Base CSS
- Fonts CSS
- Grids CSS
Copyright © 2013 Yahoo! Inc. All rights reserved.