YUI 2: Module
YUI 2: Module
The Module control enables you to create a JavaScript object representation of a basic module of content. It can be used to manipulate existing content modules on your page or to create modules dynamically and append them to the DOM. All other components in the Container family have Module as their lowest-level base class.
Note: Module is fundamentally a building block for other UI controls; this document is of most use to those interested in the inner workings of controls built on Module.
Quick Links:
- Examples: Explore examples of the Module Control in action.
- API Documentation: View the full API documentation for the Module Control.
- Release Notes: Detailed change log for the Module Control.
- License: The YUI Library is issued under a BSD license.
- Download: Download the Module Control as part of the full YUI Library at YUILibrary.com.
Getting Started
To use Module, include the following code in your page:
<!-- Dependencies --> <script src="http://yui.yahooapis.com/2.9.0/build/yahoo-dom-event/yahoo-dom-event.js"></script> <!-- Source file --> <script src="http://yui.yahooapis.com/2.9.0/build/container/container-min.js"></script>
If you are not using Tooltip, Panel, Dialog, or SimpleDialog, you may substitute container-min.js with the smaller container_core-min.js file:
<!-- If not using Tooltip, Panel, Dialog, or SimpleDialog: --> <script src="http://yui.yahooapis.com/2.9.0/build/container/container_core-min.js"></script>
yui-skin-sam class name to an element that is a parent of the element
in which the Module Control lives. You can usually accomplish this simply by putting the class on the
<body> tag:
<body class="yui-skin-sam">
For more information on skinning YUI components and making use of default skins, see our Understanding YUI Skins article here on the website.
YUI Dependency Configurator:
Instead of copying and pasting the filepaths above, try letting the YUI dependency Configurator determine the optimal file list for your desired components; the Configurator uses YUI Loader to write out the full HTML for including the precise files you need for your implementation.
Note: If you wish to include this component via the YUI Loader, its module name is container. (Click here for the full list of module names for YUI Loader.)
Where these files come from: The files included using the text above will be served from Yahoo! servers. JavaScript files are minified, meaning that comments and white space have been removed to make them more efficient to download. To use the full, commented versions or the -debug versions of YUI JavaScript files, please download the library distribution and host the files on your own server.
Order matters: As is the case generally with JavaScript and CSS, order matters; these files should be included in the order specified above. If you include files in the wrong order, errors may result.
Using Module
This section describes common tasks for creating and using Module. It contains these sections:
- Defining Module Markup
- Initializing the Module
- Using Configuration Properties
- Monitoring Events
- Rendering the Module
- Showing and Hiding the Module
Defining Module Markup
In its most basic form, the HTML markup for a Module might look like this:
<div id="myModule"> <div class="hd"></div> <div class="bd"></div> <div class="ft"></div> </div>
Initializing the Module
To instantiate a Module around a pre-existing piece of markup, use this code:
var myModule = new YAHOO.widget.Module("myModule");
If the Module doesn't exist on the page, a new one will be created. Then, content (as an HTML string or as a DOM element) can be set into each section using the setHeader, setBody, and setFooter methods:
myModule.setHeader("This is my header content"); myModule.setBody("This is my body content"); myModule.setFooter("This is my footer content");
The setHeader, setBody, and setFooter methods can take either a DOM element or an HTML string as the argument. Whatever argument you pass in to these methods will entirely replace the current contents of the section you are addressing — that is, setBody will set the body section's innerHTML to "" (empty string) prior to inserting your argument as the body content.
Using Configuration Properties
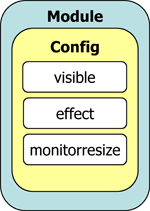
Configuration properties control the look and behavior of Module instances (and its subclasses). These properties are managed by a configuration object (defined by YAHOO.util.Config) that is automatically instantiated by Module's constructor. The configuration object is accessible at runtime via its host object instance's "cfg" property. The following diagram illustrates the relationship of the configuration object and its properties with its host Container family object instance:

There are two different ways to set the initial value of configuration properties: The first is
via an object literal that is passed as a second argument to the Module's constructor.
Configuration properties can also be set via the configuration object's
queueProperty method. In
either case, these properties are not applied to the Container family object instance until it is
rendered. For example:
YAHOO.util.Event.onDOMReady(function () { // Set the initial value of the "visible" property to "false" var oModule = new YAHOO.widget.Module("mymodule", { visible: false }); // Set the initial value of the "visible" property to "true" oModule.cfg.queueProperty("visible", true); oModule.setBody("This is the body"); // Render the Module instance, triggering the application of the "visible" // configuration property oModule.render(document.body); });
Once rendered, a Container object instance's configuration properties are accessible at runtime
through the configuration object's
getProperty
and setProperty
methods. It is possible to listen for when the value of a specific configuration property changes by
using the configuration object's
subscribeToConfigEvent
method. Additionally, the configuration fires a "configChanged" event that can be used to listen
for changes made to the value of any configuration property. For example:
YAHOO.util.Event.onDOMReady(function () { // Set the initial value of the "visible" property to "false" var oModule = new YAHOO.widget.Module("mymodule", { visible: false }); oModule.setBody("This is the body"); // Render the Module instance, triggering the application of the "visible" // configuration property oModule.render(document.body); // Add an event listener for changes to the "visible" configuration property oModule.cfg.subscribeToConfigEvent("visible", function (p_sType, p_aArgs) { var oValue = p_aArgs[0]; alert("The value of the visible property was changed to: " + oValue); }); // Add an event listener for all changes to configuration properties oModule.cfg.subscribe("configChanged", function (p_sType, p_aArgs) { var aProperty = p_aArgs[0], sPropertyName = aProperty[0], oPropertyValue = aProperty[1]; alert("The value of the " + sPropertyName + " property was changed to: " + oPropertyValue); }); // Set the "visible" configuration property to "true" oModule.cfg.setProperty("visible", true); });
See the Configuration object's API documentation for its full list of properties and methods.
Module has the following configuration properties, which it passes on to all of its subclasses through inheritance:
| Name | Type | Default | Description |
|---|---|---|---|
| visible | Boolean | true | Sets whether or not the Module is visible on the page (Module uses the CSS "display" property to control this). |
| monitorresize | Boolean | true | Configures whether or not to create a hidden off-screen element that can be used to monitor for text size changes in the DOM. |
| effect | Object | null | Object or array of objects representing the ContainerEffect classes that are active for animating the container. NOTE: The effect configuration property is introduced at the Module class, however Container does not ship with a ContainerEffect implementation for the Module class so setting the effect property on a Module instance has no impact. Overlay is the lowest Container class for which ContainerEffects are implemented out of the box. |
| appendtodocumentbody | Boolean | false |
Specifies if the module should be rendered as the first child of document.body or appended as the last child when render is called with document.body as the "appendToNode". Appending to the body while the DOM is still being constructed can lead to Operation Aborted errors in IE hence this flag is set to false by default. |
Monitoring Events
Module and its subclasses each introduce hooks for Custom Events to which a listener can subscribe. By listening for the execution of these events, you have the ability to react to the various interesting moments that occur during the lifecycle of a Module. See the full API documentation for more information on the events that are available to listening subscribers.
Rendering the Module
Once a Module is successfully instantiated, a call to its render function is required so that all visual properties are properly applied to the Module. If the Module is already in the DOM, you can simply call:
// Render the Module that is already in the DOM myModule.render();
If you have created a module scriptologically with no pre-existing markup, you must pass an element to the render function so that the Module can be inserted into the DOM:
// Render the Module into the body of the document. myModule.render(document.body);
Showing and Hiding the Module
Showing and hiding a rendered Module instance (as well as rendered instances of all Module subclasses) is very easy. You can change the visibility of the Module two ways:
// 1. Using show() and hide() myModule.show(); myModule.hide(); // 2. Using the configuration properties myModule.cfg.setProperty("visible", true); myModule.cfg.setProperty("visible", false);
Support & Community
The YUI Library and related topics are discussed on the on the YUILibrary.com forums.
Also be sure to check out YUIBlog for updates and articles about the YUI Library written by the library's developers.
Filing Bugs & Feature Requests
The YUI Library's public bug tracking and feature request repositories are located on the YUILibrary.com site. Before filing new feature requests or bug reports, please review our reporting guidelines.
Container Family Examples:
- The Module Control
- Creating and Positioning an Overlay
- Simple Tooltip Example
- One Tooltip, Many Context Elements
- Simple Panel Example
- Skinning a Panel with Custom CSS: Introduction
- Skinning a Panel with Custom CSS: Advanced
- Creating a Modal "Loading" Panel
- Creating a Resizable Panel
- Dialog Quickstart Example
- SimpleDialog Quickstart Example
- Using ContainerEffect Transitions
- Using the Overlay Manager to Manage Multiple Panels
- Implementing Container Keyboard Shortcuts with KeyListener
- Using the Container ARIA Plugin
Other YUI Examples That Make Use of the Container Family:
- Using the Button ARIA Plugin (included with examples for the Button Control)
- Using A Menu Button To Replace A <select> Element (included with examples for the Button Control)
- Replacing the content of a Button's Menu (included with examples for the Button Control)
- Example of Color Picker Built in a Dialog via JavaScript (included with examples for the Color Picker Control)
- Layout inside a resizable Panel (included with examples for the Layout Manager)
- Editor in a Dialog Control (included with examples for the Rich Text Editor)
- Menu Buttons (included with examples for the Button Control)
- Popup Calendar - Advanced (included with examples for the Calendar Control)
- Showing, Hiding, and Reordering Columns. (included with examples for the DataTable Control)
- Split Buttons (included with examples for the Button Control)
- Simple Calendar Menu Button (included with examples for the Button Control)
- Calendar Menu Button with Date on Button Face (included with examples for the Button Control)
- Color Picker Button (included with examples for the Button Control)
- Fixed Width Menu Button (included with examples for the Button Control)
- OS-Style Programs Menu (included with examples for the Menu Family)
- Application Menubar (included with examples for the Menu Family)
- Slider Button (included with examples for the Button Control)
- Complex Application (included with examples for the Layout Manager)
More Reading about the YUI Module Control:
YUI Module on del.icio.us:
All YUI 2.x users should review the YUI 2.8.2 security bulletin, which discusses a vulnerability present in YUI 2.4.0-2.8.1.
- YUI Library
- YUI Home
- YUI 3
- YUIBlog
- Bug Reports/Feature Requests
- YUI on GitHub
- YUI License
- YUI 2.x Resources
- YUI 2 Archives
- YUI 2 Examples
- YUI 2 API Docs
- YUI 2 Discussion Forums

- YUI Components
- Animation
- AutoComplete
- Browser History Manager
- Button
- Calendar
- Carousel
- Charts
- Color Picker
- Connection Manager
- Container
- Cookie
- DataSource
- DataTable
- Dom
- Drag & Drop
- Element
- Event
- Get
- ImageCropper
- ImageLoader
- JSON
- Layout Manager
- Logger
- Menu
- Paginator
- Profiler
- ProfilerViewer
- ProgressBar
- Resize
- Rich Text Editor
- Selector
- Slider
- Storage
- StyleSheet
- SWF
- SWFStore
- TabView
- TreeView
- Uploader
- Yahoo Global Object
- YUI Loader
- YUI Test
- Reset CSS
- Base CSS
- Fonts CSS
- Grids CSS
Copyright © 2013 Yahoo! Inc. All rights reserved.
