YUI 2: Container
YUI 2: Container
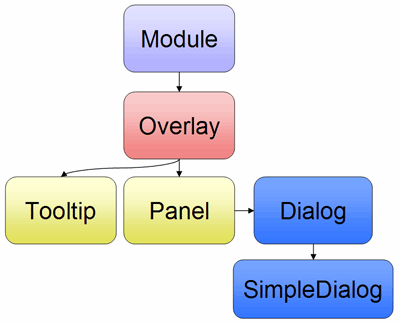
The Container family of components is designed to enable developers to create different kinds of content-containing modules on the web. Module and Overlay are the most basic containers, and they can be used directly or extended to build custom containers. Also part of the Container family are four UI controls that extend Module and Overlay: Tooltip, Panel, Dialog, and SimpleDialog.
On This Page:
- The Container Family
- Getting Started
- Container Object Model
- Known Issues
- YUI on Mobile Devices
- Support & Community
- Filing Bugs and Feature Requests
Upgrade notes for users moving to 2.6.0, can be found here: 2.6.0 upgrade notes
Quick Links:
- Examples: Explore examples of the Container Family in action.
- API Documentation: View the full API documentation for the Container Family.
- Release Notes: Detailed change log for the Container Family.
- License: The YUI Library is issued under a BSD license.
- Download: Download the Container Family as part of the full YUI Library at YUILibrary.com.
The Container Family
Module
Module enables you to create a JavaScript object representation of any HTML module marked up using Standard Module Format. With Module you can manipulate existing modules on your pages or to create new ones dynamically. A Module has no predefined styles or CSS associated with it and must be styled manually.
Overlay
Overlay extends Module. An Overlay represents a Module that you wish to position absolutely on the page, one that will float above the document's inline content without affecting page flow. As with Module, Overlay has no predefined styles or CSS associated with it and must be styled manually.
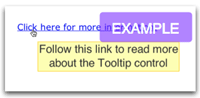
Tooltip
 Tooltip
extends Overlay and is used to generate small, floating boxes of the kind
often used to provide contextual help in operating systems. Tooltips are almost
always created dynamically based on user interaction (such as hovering over
an element with the mouse). The Tooltip control comes with a predefined default
CSS file to handle styling.
Tooltip
extends Overlay and is used to generate small, floating boxes of the kind
often used to provide contextual help in operating systems. Tooltips are almost
always created dynamically based on user interaction (such as hovering over
an element with the mouse). The Tooltip control comes with a predefined default
CSS file to handle styling.
 Panel
Panel
Panel extends Overlay and mimics the familiar behavior of an operating system window. Panels have built-in draggability, modality, drop shadow, matting, and many other configurable properties. Panels are primarily used to display informational content and require no action from the user; the user's expected interaction with Panel is merely to drag or dismiss the window.
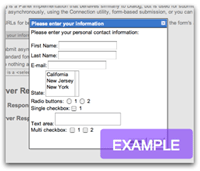
 Dialog
Dialog
Dialog extends Panel and behaves like a system dialog. A Dialog instance must contain a browser form. If one is not included, it is automatically created. Dialog provides built-in features for submitting form data in three ways: asynchronously using Connection Manager, through a normal form submission, or with a script that listens for and reacts to the form's posting solely within the page.
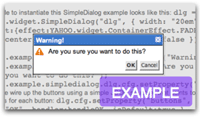
SimpleDialog
 SimpleDialog
extends Dialog and behaves like an operating system dialog (modal or non-modal).
The look and feel of a SimpleDialog instance is similar to that of a Panel,
but with SimpleDialog the user responds to a question with a single answer— OK/Cancel,
Yes/No, and so on. Event handlers are attached to the buttons in a SimpleDialog
instance to enable your script to respond to whatever choice the user has made.
SimpleDialog
extends Dialog and behaves like an operating system dialog (modal or non-modal).
The look and feel of a SimpleDialog instance is similar to that of a Panel,
but with SimpleDialog the user responds to a question with a single answer— OK/Cancel,
Yes/No, and so on. Event handlers are attached to the buttons in a SimpleDialog
instance to enable your script to respond to whatever choice the user has made.
Getting Started
We provide two separate builds of Container: One build (container_core.js)
includes just the two foundation classes, Module and Overlay, and a second,
larger build (container.js) contains the entire Container family,
including the four controls based on Module and Overlay: Tooltip, Panel, Dialog
and SimpleDialog. You can optimize your use of the Container family by understanding
the Container object model and using the correct build
in your page:
| Container_Core (Foundations Only) | Container (Foundations + UI controls) |
|---|---|
| Module | Module |
| Overlay | Overlay |
| Tooltip | |
| Panel | |
| Dialog | |
| SimpleDialog |
To use the Container family of components, include the following source code in your web page:
<!-- Dependencies --> <script src="http://yui.yahooapis.com/2.9.0/build/yahoo-dom-event/yahoo-dom-event.js"></script> <!-- OPTIONAL: Animation (only required if using ContainerEffect) --> <script src="http://yui.yahooapis.com/2.9.0/build/animation/animation-min.js"></script> <!-- OPTIONAL: Connection (only required if using Dialog/SimpleDialog) --> <script src="http://yui.yahooapis.com/2.9.0/build/connection/connection-min.js"></script> <!-- OPTIONAL: Drag & Drop (only required if enabling Drag & Drop for Panel/Dialog/SimpleDialog) --> <script src="http://yui.yahooapis.com/2.9.0/build/dragdrop/dragdrop-min.js"></script> <!-- OPTIONAL: YUI Button (only required if using Dialog/SimpleDialog with YUI Buttons) --> <!-- You only need to include element and button if you're using Dialog or SimpleDialog and want the Dialog or SimpleDialog to use YUI Buttons, instead of HTML Buttons --> <script src="http://yui.yahooapis.com/2.9.0/build/element/element-min.js"></script> <script src="http://yui.yahooapis.com/2.9.0/build/button/button-min.js"></script> <!-- Source file --> <script src="http://yui.yahooapis.com/2.9.0/build/container/container-min.js"></script>
And the following CSS files:
<!-- Sam Skin CSS --> <link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/2.9.0/build/container/assets/skins/sam/container.css"> <!-- OPTIONAL: You only need the YUI Button CSS if you're including the Button script fille, mentioned above. --> <link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/2.9.0/build/button/assets/skins/sam/button.css">
If you are not using Tooltip, Panel, Dialog, or SimpleDialog, you may substitute
container-min.js with the smaller container_core-min.js file:
<!-- If not using Tooltip, Panel, Dialog, or SimpleDialog: --> <script src="http://yui.yahooapis.com/2.9.0/build/container/container_core-min.js"></script>
Note that a CSS file is not required if you're only using container_core-min.js, however for the Overlay to operate as designed,
it does need to be positioned absolutely.
yui-skin-sam class name to an element that is a parent of the element
in which the Container Family lives. You can usually accomplish this simply by putting the class on the
<body> tag:
<body class="yui-skin-sam">
For more information on skinning YUI components and making use of default skins, see our Understanding YUI Skins article here on the website.
YUI Dependency Configurator:
Instead of copying and pasting the filepaths above, try letting the YUI dependency Configurator determine the optimal file list for your desired components; the Configurator uses YUI Loader to write out the full HTML for including the precise files you need for your implementation.
Note: If you wish to include this component via the YUI Loader, its module name is container. (Click here for the full list of module names for YUI Loader.)
Where these files come from: The files included using the text above will be served from Yahoo! servers. JavaScript files are minified, meaning that comments and white space have been removed to make them more efficient to download. To use the full, commented versions or the -debug versions of YUI JavaScript files, please download the library distribution and host the files on your own server.
Order matters: As is the case generally with JavaScript and CSS, order matters; these files should be included in the order specified above. If you include files in the wrong order, errors may result.
Container Object Model

Known Issues
-
Overlay instances not rendered at correct z-index in IE
In IE, when an Overlay instance is rendered inside a relatively positioned element the z-index of the Overlay instance is now relative to its relatively positioned parent element. This is not a bug in the Overlay class, but rather a bug in IE where relatively positioned elements establish a new stacking context for their child nodes. To avoid this bug it is recommend that all Overlay instances that need to be able to float above any other element in the document be made direct descendants of the <body> element.
[Read more on this issue.] -
Problems with Table content in IE6 and IE7 when the container is hidden
In IE6 and IE7, if an Overlay contains a table with a
border-collapse:collapseCSS property applied, the borders of the table may remain visible, or become visible if the table is redrawn while overlay is hidden.Also, if an Overlay contains a table with a caption, users will not be able to click on content underneath the table, when the overlay is hidden.
These are fundamental bugs in IE, reproducible by placing the table in a regular
DIVwithvisibility:hiddenAs of version 2.7.0, Overlay based containers have an
yui-overlay-hiddenclass applied to their outerDIVelements. This class can be used to either modify theborder-collapseproperty, or hide the table completely (for the caption issue), when the container is hidden to workaround these issues in IE.For example:
- /*
- Hide tables inside the overlay with id="overlay1",
- for IE6, IE7 when the overlay is hidden
- */
- #overlay1.yui-overlay-hidden table {
- *display:none;
- }
- /*
- For overlay2, switch to border-collapse:separate, when
- the overlay is hidden
- */
- #overlay2.yui-overlay-hidden table {
- *border-collapse:separate;
- }
- /*
- For a Panel with id="panel1" ("panel1_c" is the id of the outer element),
- hide tables when hidden
- */
- #panel1_c.yui-overlay-hidden table {
- *display:none;
- }
/* Hide tables inside the overlay with id="overlay1", for IE6, IE7 when the overlay is hidden */ #overlay1.yui-overlay-hidden table { *display:none; } /* For overlay2, switch to border-collapse:separate, when the overlay is hidden */ #overlay2.yui-overlay-hidden table { *border-collapse:separate; } /* For a Panel with id="panel1" ("panel1_c" is the id of the outer element), hide tables when hidden */ #panel1_c.yui-overlay-hidden table { *display:none; }
See the Calendar in Container example to see a working example of how this method is used to hide Calendar's collapsed borders.
-
Flash Movies appear on top of Overlay instances
Flash movies can appear on top of Overlay instances in IE and Gecko-based browsers. To fix this problem, set the "wmode" of the Flash movie to either "transparent" or "opaque" as indicated below:
Via the <object> tag:
- <object>
- <param name="wmode" value="opaque">
- </object>
- <object>
- <param name="wmode" value="transparent">
- </object>
<object> <param name="wmode" value="opaque"> </object> <object> <param name="wmode" value="transparent"> </object>
Via the <embed> tag:
For more information see the Adobe TechNote on this issue.- <embed wmode="transparent"> ... </embed>
- <embed wmode="opaque"> ... </embed>
<embed wmode="transparent"> ... </embed> <embed wmode="opaque"> ... </embed>
-
Container instances render at 100% of the browser viewport
In IE 7 (Quirks Mode) and IE 6 (Quirks Mode and Standards Mode) if any of the child nodes of a Constainer instance's root element have "layout" and no value has been specified for the "width" configuration property, the Container will render at 100% of the width of browser's viewport. To avoid triggering this IE bug you will need to specify a value for the "width" configuration property if you're adding content to the container which has "layout".
For more information on IE and layout, see MSDN's hasLayout reference. -
Elements with scrollbars poke through Overlay instances floating above them
There is a bug in Gecko-based browsers for Mac OS X where an element's scrollbars will poke through absolutely positioned elements floating above them. To fix this problem the "overflow" property of an Overlay instance's root element is toggled between "hidden" and "auto" (through the application and removal of the "hide-scrollbars" and "show-scrollbars" CSS classes) as its "visibility" configuration property is toggled between "false" and "true."
PLEASE NOTE:
- The "hide-scrollbars" and "show-scrollbars" CSS classes classes are applied only for Gecko on Mac OS X and are added/removed to/from the Overlay's root HTML element (DIV) via the "hideMacGeckoScrollbars" and "showMacGeckoScrollbars" methods of YAHOO.widget.Overlay.
- For Panel (and its subclasses) it is the underlay element, not the root element, whose "overflow" property is toggled between "hidden" and "auto." The underlay element therefore acts as a shim to correct the scrollbar problem.
- For Tooltip instances using the "Sam" skin it is the shadow element, not the root element, whose "overflow" property is toggled between "hidden" and "auto." The shadow element therefore acts as a shim to correct the scrollbar problem.
Once the fix is applied the bug will reappear if the window loses focus. This can be remedied via Javascript by hiding and showing the Overlay instance when the window receives focus:
- YAHOO.util.Event.on(window, "focus", function () {
- oMyOverlay.hide();
- oMyOverlay.show();
- });
YAHOO.util.Event.on(window, "focus", function () { oMyOverlay.hide(); oMyOverlay.show(); });
-
Scrollbars remain visible after an Overlay is hidden
There is a bug in Gecko-based browsers for Mac OS X where an element's scrollbars and the scrollbars of its child nodes remain visible when its "visibility" property property is set to "hidden." To fix this problem, the "overflow" property of an Overlay instance's root element and child nodes is toggled between "hidden" and "auto" (through the application and removal of the "hide-scrollbars" and "show-scrollbars" CSS classes) as its "visibility" configuration property is toggled between "false" and "true."
PLEASE NOTE:
- The "hide-scrollbars" and "show-scrollbars" CSS classes classes are applied only for Gecko on Mac OS X and are added/removed to/from the Overlay's root HTML element (DIV) via the "hideMacGeckoScrollbars" and "showMacGeckoScrollbars" methods of YAHOO.widget.Overlay.
There may be instances where the CSS for a web page or application contains style rules whose specificity override the rules implemented by the Container CSS files to fix this bug. In such cases, is necessary to leverage the provided "hide-scrollbars" and "show-scrollbars" classes to write custom style rules to guard against this bug. For example:
To fix the scrollbars issue for an Overlay instance with an id of "myoverlay" whose body element has scrollbars applied by default:
- #myoverlay .bd {
- height: 100px;
- /* Apply scrollbars for all browsers. */
- overflow: auto;
- }
- #myoverlay.hide-scrollbars .bd {
- /* Hide scrollbars by default for Gecko on OS X */
- overflow: hidden;
- }
- #myoverlay.show-scrollbars .bd {
- /* Show scrollbars for Gecko on OS X when the Overlay is visible */
- overflow: auto;
- }
#myoverlay .bd { height: 100px; /* Apply scrollbars for all browsers. */ overflow: auto; } #myoverlay.hide-scrollbars .bd { /* Hide scrollbars by default for Gecko on OS X */ overflow: hidden; } #myoverlay.show-scrollbars .bd { /* Show scrollbars for Gecko on OS X when the Overlay is visible */ overflow: auto; }
To fix the scrollbars issue for a Panel instance with an id of "mypanel" whose body element has scrollbars applied by default:
- #mypanel .bd {
- height: 100px;
- /* Apply scrollbars for all browsers. */
- overflow: auto;
- }
- .yui-panel-container.hide-scrollbars #mypanel .bd {
- /* Hide scrollbars by default for Gecko on OS X */
- overflow: hidden;
- }
- .yui-panel-container.show-scrollbars #mypanel .bd {
- /* Show scrollbars for Gecko on OS X when the Panel is visible */
- overflow: auto;
- }
#mypanel .bd { height: 100px; /* Apply scrollbars for all browsers. */ overflow: auto; } .yui-panel-container.hide-scrollbars #mypanel .bd { /* Hide scrollbars by default for Gecko on OS X */ overflow: hidden; } .yui-panel-container.show-scrollbars #mypanel .bd { /* Show scrollbars for Gecko on OS X when the Panel is visible */ overflow: auto; }
-
Panel instances render at 2px wider when using "Sam" skin
For the "Sam" skin a Panel instance's rounded corners are created via the application of negative 1px left and right margins on the header, body and footer elements. These negative margins will cause a Panel instance to be rendered at 2px wider than the value specified by the "width" configuration property. Therefore, when using the "Sam" skin consider the negative left and right margins and subtract 2 from the value passed to the "width" configuration property in order to have the Panel render at the desired width. For example, to render a Panel 300px wide, pass a value of "298px" to the "width" configuration property.
-
Text input/Textarea caret not displayed in Firefox
When a Panel's "modal" or "iframe" options are enabled, Gecko-based browsers such as Firefox do not render the flashing caret for text input boxes or text areas contained inside the Panel.
This is a known problem with Gecko-based browsers related to text input fields being rendered on top of elements with overflow set to "auto" or "scroll", or iframes. More information can be found in the Mozilla bug report for the issue.
The simplest workaround when using the modal mask, would be to set overflow to "visible" (or "hidden") on the mask, overriding the default value of "auto":
- .mask {
- overflow:visible; /* or overflow:hidden */
- }
.mask { overflow:visible; /* or overflow:hidden */ }
However, there are side-effects associated with this simple mask workaround and it cannot always be applied.
The value of "overflow:auto" applied to the mask by default is used to workaround another Mozilla bug and prevents scrollbars in Gecko-based browsers on MacOS from bleeding through the mask. If you intend to support Gecko-based browsers on MacOS and your page has elements with scrollbars, then this workaround cannot be used. Note that it also does not solve the problem if you have the "iframe" option enabled, or other page elements with overflow set to "auto" or "scroll" underneath the Panel.
A more complex workaround for the bug involves setting "overflow:auto" on the text field (or one of it's containers) and also flipping it's display property (see Mozilla Bug 167801, comment 84). Although more complex, this workaround helps resolve the issue for both the iframe and modal mask use cases, as well any other elements you may have on the page with overflow set to "auto" or "scroll".
See the following example with this workaround applied: Text Input Cursor Fix.
-
Container inherits text-align values
The container family, as currently implemented, does not force a default CSS
text-alignvalue for it's contents other than atext-align:rightfor Dialog's footer buttons. By default, text will be aligned based on thetext-alignvalue inherited from the container's ancestor(s) in the document.A common YUI scenario where you may see this is when YUI Grids is used. Containers rendered to document.body will have
text-alignevaluate tocenter, inherited from the YUI Grids rule for the body element.If you do need to specify a default
text-alignvalue for any particular member of the container family (and it's subclasses), a simple option is to use the default class name, to define your defaulttext-alignvalue:- /*
- Align text left by default, for Panel, Dialog and SimpleDialog (subclasses of Panel).
- Module, Overlay and Tooltip are not affected.
- */
- .yui-panel {
- text-align:left;
- }
/* Align text left by default, for Panel, Dialog and SimpleDialog (subclasses of Panel). Module, Overlay and Tooltip are not affected. */ .yui-panel { text-align:left; }
-
HTML Validator Mozilla Add-on causes NS_BASE_STREAM_CLOSED chrome exception
The HTML Validator add-on for Mozilla browsers is known to cause a
NS_BASE_STREAM_CLOSEDchrome exception, whenmonitorresizeis enabled. The exception does not impact container functionality.This appears to be a bug in the HTML Validator add-on and it's ability to validate pages with iframes containing
data:urls, which are used by container to implement themonitorresizefunctionality for Gecko browers. The issue has been posted on the bug forum for the add-on.Disabling the add-on will fix the problem.
YUI on Mobile: Using Container Family with "A-Grade" Mobile Browsers
About this Section: YUI generally works well with mobile browsers that are based on A-Grade browser foundations. For example, Nokia's N-series phones, including the N95, use a browser based on Webkit — the same foundation shared by Apple's Safari browser, which is found on the iPhone. The fundamental challenges in developing for this emerging class of full, A-Grade-derived browsers on handheld devices are:
- Screen size: You have a much smaller canvas;
- Input devices: Mobile devices generally do not have mouse input, and therefore are missing some or all mouse events (like mouseover);
- Processor power: Mobile devices have slower processors that can more easily be saturated by JavaScript and DOM interactions — and processor usage affects things like battery life in ways that don't have analogues in desktop browsers;
- Latency: Most mobile devices have a much higher latency on the network than do terrestrially networked PCs; this can make pages with many script, css or other types of external files load much more slowly.
There are other considerations, many of them device/browser specific (for example, current versions of the iPhone's Safari browser do not support Flash). The goal of these sections on YUI User's Guides is to provide you some preliminary insights about how specific components perform on this emerging class of mobile devices. Although we have not done exhaustive testing, and although these browsers are revving quickly and present a moving target, our goal is to provide some early, provisional advice to help you get started as you contemplate how your YUI-based application will render in the mobile world.
More Information:
- Challenges of Interface Design for Mobile Devices - YUI Blog article by Lucas Pettinati, Yahoo! Sr. Interaction Designer.
- Performance Research, Part 5: iPhone Cacheability - Making it Stick - YUI Blog article by Tenni Theurer and Wayne Shea from the Yahoo! Exceptional Performance Team
The Container family of controls has a few limitations when run on the default browsers for the Nokia N95 and Apple iPhone, but a majority of the feature set works correctly.
Below is a list of know issues for the mobile environments tested:
-
Draggable containers are not supported
Neither the iPhone nor the Nokia N95 were able to generate the events required to support Drag and Drop within the browser, and hence draggable containers are not supported. The same limitation would apply to the resizable container example.
-
Tooltips are not supported on the iPhone
Due to the absence of consistent
mouseover/mouseoutevents on the iPhone, Tooltips cannot be displayed reliably. It's likely that other touch based devices have similar limitations.Tooltips will work on the Nokia N95, since it has a cursor, and it's likely they'd work on other cursor/joystick based devices
-
constraintoviewportandfixedcenterconfiguration properties are not accurate on the iPhoneThe viewport size for the iPhone (as retrieved via the Dom Collection) is the same as the document size and does not reflect the visible screen region as it normally should. As a result,
constraintoviewportorfixedcenterare calculated relative to the document size rather than the actual visible screen size. This is likely to result in the container being displayed outside of the visible screen region. -
Shadows/Modal Mask appear opaque on the Nokia N95
The default Webkit browser on the Nokia N95 does not honor CSS opacity values and hence partially opaque areas of the Container, such as the shadow and modal mask, appear solid black (100% opaque).
Design Considerations
Some general design issues to consider when working on mobile device solutions using Container.
-
Latency, Slow Networks
The Container family allows you to generate Container controls from markup; in other words, the markup is delivered to the page and then transformed by JavaScript into the desired Container widget. When working on high-latency mobile networks, this could lead to the unmodified markup being displayed for a significant period of time before the control is actually rendered/hidden. To account for this, you should avoid using the window
loadevent to construct your control and use one of the earlier page lifecycle events —onDOMReady,onContentReady, oronAvailable; see this example in the Event Utility section for more information about these events.Alternatively, you could consider building the control from JavaScript, if progressive enhancement is not a requirement.
-
UI Targets
The default Sam Skin implementation for the Container family works well for mobile devices also. It provides UI targets, such as close buttons, dialog buttons and title bars, which are large enough or have enough whitespace around them so as to be usable on touch devices such as the iPhone.
If you do wish to optimize the mobile experience for users, you may consider serving up custom skin CSS based on the mobile browser's user agent string. The YAHOO mobile section has an example of how to parse the user agent string on the client; the same logic can be applied on the server also.
Some of the UI targets/CSS rules you may want to customize when creating a custom mobile skin for Panel based containers to increase their target areas are:
- Close Button: .yui-skin-sam .yui-panel .container-close
- Title Bar/Header: .yui-skin-sam .yui-panel .hd
- Dialogs Buttons: YUI Button CSS
Support & Community
The YUI Library and related topics are discussed on the on the YUILibrary.com forums.
Also be sure to check out YUIBlog for updates and articles about the YUI Library written by the library's developers.
Filing Bugs & Feature Requests
The YUI Library's public bug tracking and feature request repositories are located on the YUILibrary.com site. Before filing new feature requests or bug reports, please review our reporting guidelines.
Container Family Examples:
- The Module Control
- Creating and Positioning an Overlay
- Simple Tooltip Example
- One Tooltip, Many Context Elements
- Simple Panel Example
- Skinning a Panel with Custom CSS: Introduction
- Skinning a Panel with Custom CSS: Advanced
- Creating a Modal "Loading" Panel
- Creating a Resizable Panel
- Dialog Quickstart Example
- SimpleDialog Quickstart Example
- Using ContainerEffect Transitions
- Using the Overlay Manager to Manage Multiple Panels
- Implementing Container Keyboard Shortcuts with KeyListener
- Using the Container ARIA Plugin
Other YUI Examples That Make Use of the Container Family:
- Using the Button ARIA Plugin (included with examples for the Button Control)
- Using A Menu Button To Replace A <select> Element (included with examples for the Button Control)
- Replacing the content of a Button's Menu (included with examples for the Button Control)
- Example of Color Picker Built in a Dialog via JavaScript (included with examples for the Color Picker Control)
- Layout inside a resizable Panel (included with examples for the Layout Manager)
- Editor in a Dialog Control (included with examples for the Rich Text Editor)
- Menu Buttons (included with examples for the Button Control)
- Popup Calendar - Advanced (included with examples for the Calendar Control)
- Showing, Hiding, and Reordering Columns. (included with examples for the DataTable Control)
- Split Buttons (included with examples for the Button Control)
- Simple Calendar Menu Button (included with examples for the Button Control)
- Calendar Menu Button with Date on Button Face (included with examples for the Button Control)
- Color Picker Button (included with examples for the Button Control)
- Fixed Width Menu Button (included with examples for the Button Control)
- OS-Style Programs Menu (included with examples for the Menu Family)
- Application Menubar (included with examples for the Menu Family)
- Slider Button (included with examples for the Button Control)
- Complex Application (included with examples for the Layout Manager)
YUI Container on del.icio.us:
All YUI 2.x users should review the YUI 2.8.2 security bulletin, which discusses a vulnerability present in YUI 2.4.0-2.8.1.
- YUI Library
- YUI Home
- YUI 3
- YUIBlog
- Bug Reports/Feature Requests
- YUI on GitHub
- YUI License
- YUI 2.x Resources
- YUI 2 Archives
- YUI 2 Examples
- YUI 2 API Docs
- YUI 2 Discussion Forums

- YUI Components
- Animation
- AutoComplete
- Browser History Manager
- Button
- Calendar
- Carousel
- Charts
- Color Picker
- Connection Manager
- Container
- Cookie
- DataSource
- DataTable
- Dom
- Drag & Drop
- Element
- Event
- Get
- ImageCropper
- ImageLoader
- JSON
- Layout Manager
- Logger
- Menu
- Paginator
- Profiler
- ProfilerViewer
- ProgressBar
- Resize
- Rich Text Editor
- Selector
- Slider
- Storage
- StyleSheet
- SWF
- SWFStore
- TabView
- TreeView
- Uploader
- Yahoo Global Object
- YUI Loader
- YUI Test
- Reset CSS
- Base CSS
- Fonts CSS
- Grids CSS
Copyright © 2013 Yahoo! Inc. All rights reserved.